Photo by Jackson Sophat on Unsplash
Learn CSS Selectors
A guide to help you learn CSS selectors. By the end, you will unlock the power of CSS selectors to create your own incredible elements.
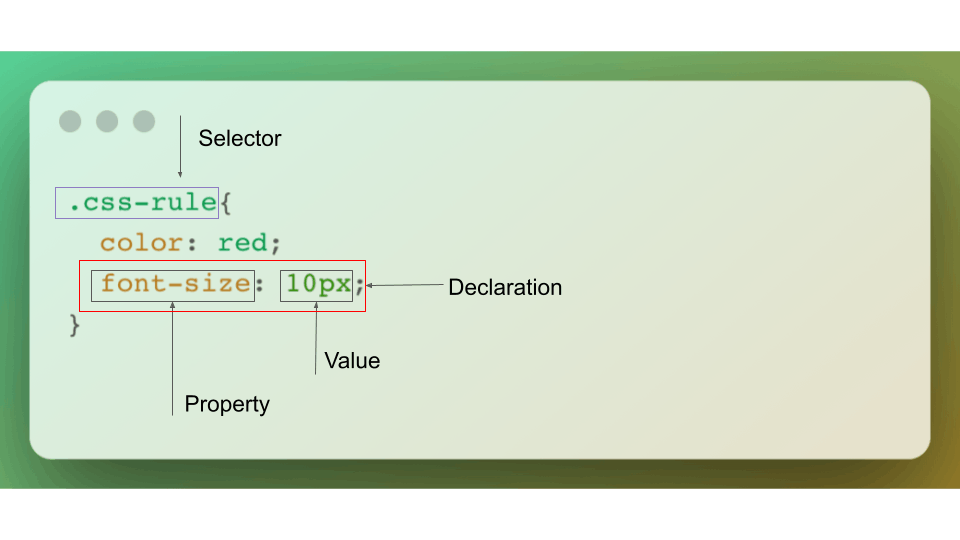
To style the content you want, CSS selectors are used to select the HTML elements(s) for styling purpose. Selectors are part of CSS rule set. To understand how selector works and their role in CSS, it's important to know the parts of a CSS rule. A CSS rule consists of a block of code, containing one or more selectors and one or more declarations.

In the above snippet of code, the selector is .css-rule which finds all the elements having class css-rule on the page. Following, color : red; and font-size : 10px; are the declarations which are within the curly braces. A declaration is a property and value pair which applies the styles to the elements.
Basic Selectors
1. Universal selector

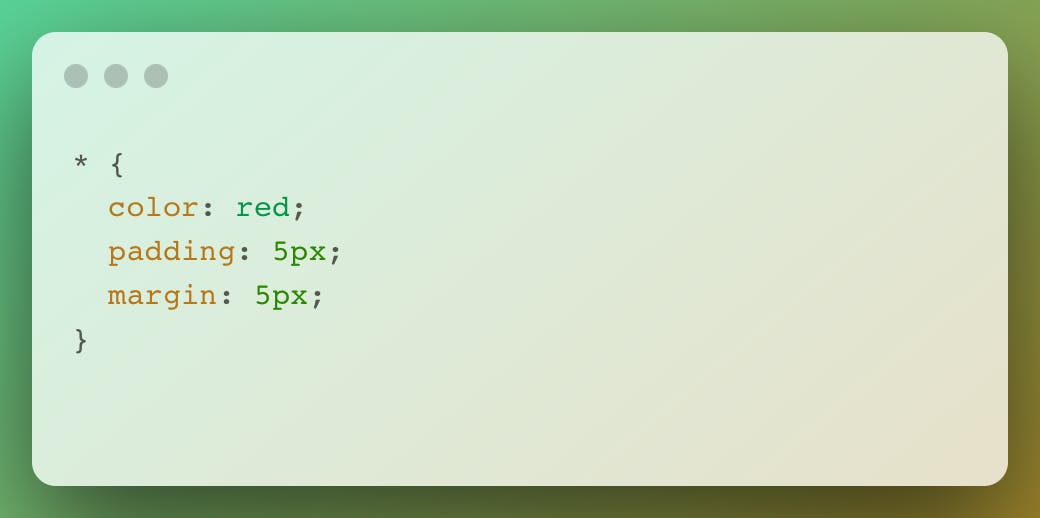
This selector * will target every single element on the page.
2. Type selector
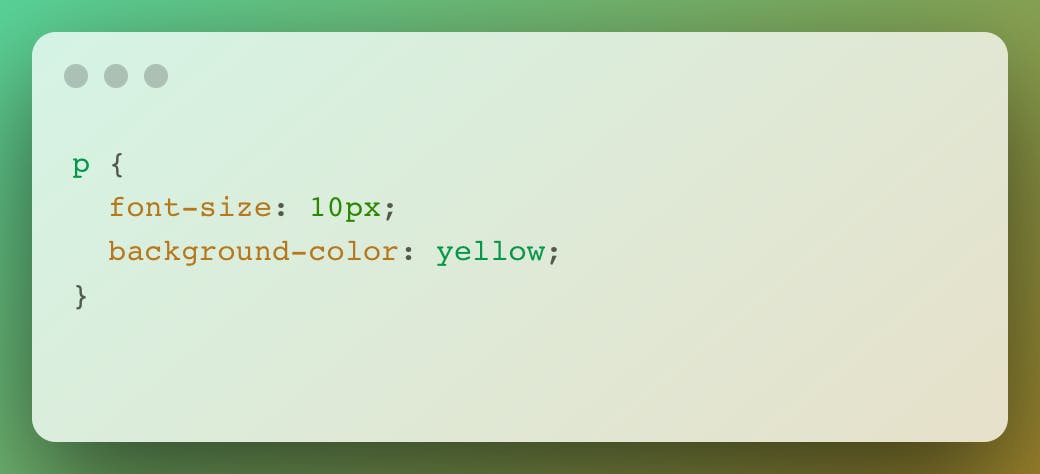
 If you want to target all elements according to their type, then use a type selector. The above css snippet causes every
If you want to target all elements according to their type, then use a type selector. The above css snippet causes every p element to have font-size: 10px and background-colour: yellow.
3. Class selector
 In the above css snippet,
In the above css snippet, .index is a class selector which selects all elements that has the given class name index.
4. ID selector
 ID selector always prefixing with
ID selector always prefixing with # symbol to a selector which allows to target by id. id selectors are rigid and don't allow to reuse. Here, #index will apply the styles to an element that matches the id index only.
5. Attribute selector

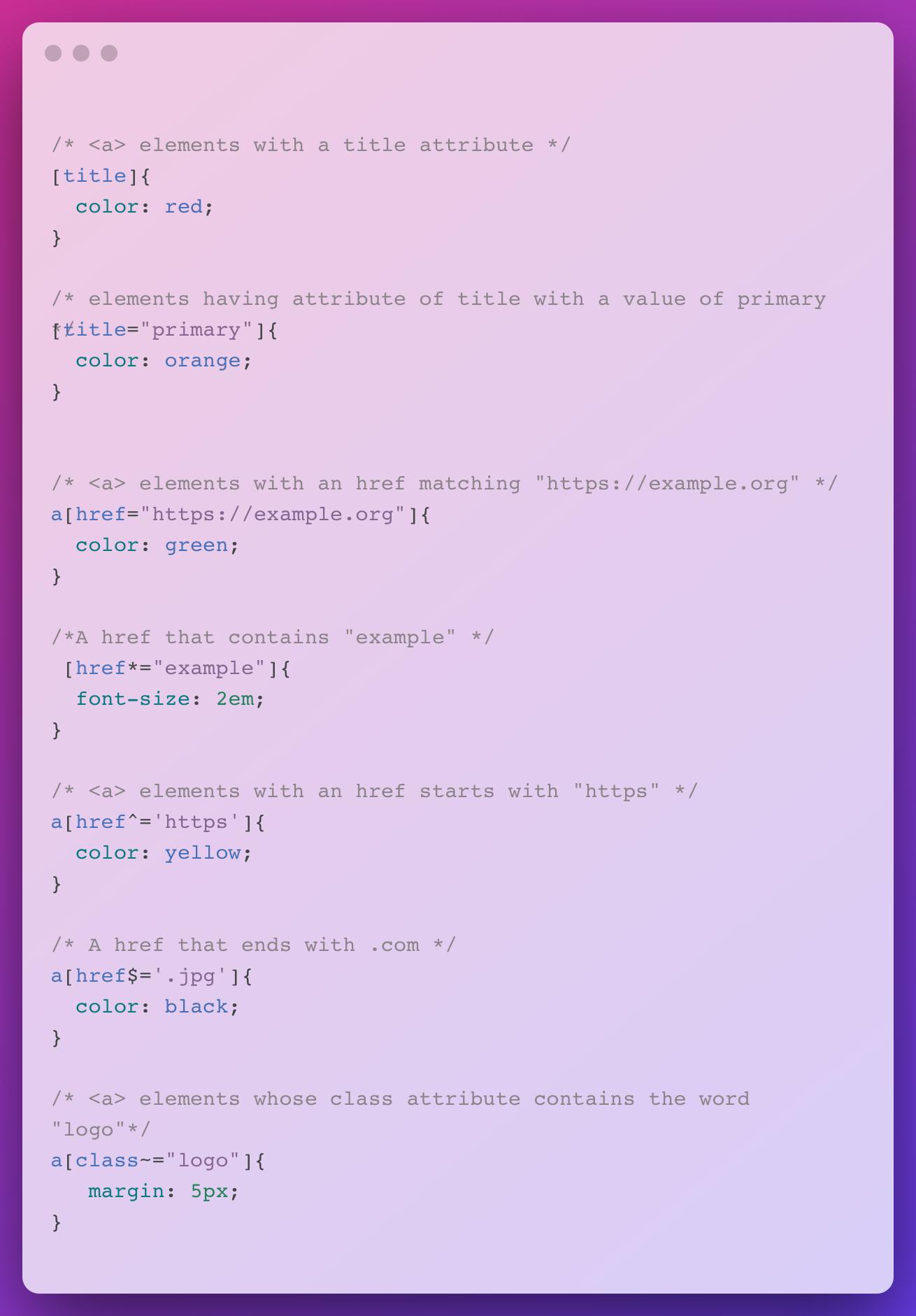
[title]Represents elements with an attribute name of title. In our example, CSS looks for elements with the attribute name title.
<div title="primary"></div>
<div title="secondary"></div>
Both of these <div> elements will have red color text.
[title="primary"]This attribute selector will look for all elements that have an attribute oftitlewith a value ofprimary. In the above, only the<div>with valueprimarywill be orange.
a[href="https://example.org"]This attribute selector with our css snippet in the above will style all anchor tags which link to example.org.[href*="example"]The*designates that the proceeding value must appear somewhere in the attribute's value. This covers example.com, code.example.com, etc.
Note that if anchor tag link to some other sites with the string example in the URL? So, It's best practice to be more specific by using ^ and $, to reference the start and end of a string, respectively.
a[href^="https"]This attribute selector will target all anchor tags that have anhrefwhose value is prefixed (preceded) by https.a[href$='.jpg']In this case, we use a regular expression symbol$to mark the end of the string. Here, we're searching for all anchors whose URL end with .jpg.
a[class~="logo"]In this case, we use~symbol to target an attribute which has a space separated list of values.
Combinator selectors
1. Descendant selector(space)
The descendant selector will target a child element which are the descendants of the first element. In the following css snippet,div p will match all <p> elements to have background-color: yellow;

<div>
<h1> Descendant </h1>
<p> It is a paragraph </p>
</div>
2. Child selector(>)
The child selector will select all elements that are the children of a specified element. The difference between descendant selector and child selector is that the latter will only select direct children. The following css snippet, div>span will only target the first span which is the direct child of the div.

<div>
<span>span1 is the first.
<span>span2 is the second.</span>
</span>
</div>
3. General sibling selector(~)
The ~ selector selects siblings which are not necessarily immediate and all share the same parents.
Here's an example that selects all of the p elements that follow an img.

<div>
<p> This is a paragraph </p>
<img src="https://placeimg.com/200/200/arch" alt=""/>
<span>This is span</span>
<p> This is the second paragraph </p>
</div>
4. Adjacent sibling combinator(+)

The + combinator matches the second element only if it immediately follows the first element. In the example, only the first paragraph after each ul will have blue background.
<ul>
<li>List item</li>
<li> List item 2</li>
</ul>
<p> This is a paragraph</p>
<p> This is a second paragraph </p>
Pseudo selectors
Pseudo classes
Pseudo class selector are CSS selectors with a colon : preceding them. Pseudo classes let you apply CSS based on state changes. For example, :hover can be used to change a button's color when the user's pointer hovers over it.

Pseudo elements
Pseudo element is composed of two colons :: which applies to a selector that lets you style a specific part of the selected element(s).

In the above demo, ::first-line can be used to change the font of the first line of a paragraph.
Grouping selectors
The , selector is a grouping method that selects all the matching elements separated them by commas.

Nth Child selectors

nth-child accepts an integer as a parameter. If we wish to target the second list item, use li:nth-child(2).